【スパム0件】Google reCAPTCHAのWordPress設定手順【画像付き】

- Google reCAPTCHAの設定手順が知りたい
- ブログを開設したけどスパムメールが大量に来て困っている
- ブログのスパム対策をどうすればいいかわからない
- AkismetとGoogle reCAPTCHAどちらを使うか迷っている
この記事ではそんなお悩みを解決します。
ブログ(WordPress)を開設すると悩まされるのが、大量のスパムメール(迷惑メール)です。
記事のコメント欄やお問い合わせページから、悪意のあるアクセスで大量のスパムメールが送られます。
お問い合わせページからは、 企業からの広告依頼や商品レビュー依頼が来ることもあるので、安易に閉じるわけにもいきません。
今回はWordPressでブログを開設したときの、オススメのスパム対策を紹介します。
スパム対策で有名なAkismetは、実はあなたのブログでは使ってはいけないかも・・・
本記事を参考にすると、ブログ(WordPress)のスパム対策がしっかりでき、毎日迷惑メールの削除に時間をとられることもなくなります。
本記事の内容
- Google reCAPTCHAとは?
- Google reCAPTCHAの実際の効果は?口コミは?
- Google reCAPTCHAの導入手順
当サイトでは、この記事で紹介する「Google reCAPTCHA」を使って、スパムメール(迷惑メール)がほぼ0件になっています。
Google reCAPTCHAとは?


まずはじめに、Google reCAPTCHAとは何かを説明します。
Web上で悪意あるアクセスを見破るための仕組み
Google reCAPTCHAは、Web上で悪意あるアクセスを見破るための仕組みです。


この画像のロゴ、一度は見たことがあるのではないでしょうか。
Google reCAPTCHAでは、ユーザーの行動や画像認証の仕組みを利用して、人が操作しているか(正常なアクセス)、bot(ロボット)が操作しているか(悪意あるアクセス)をAIが判断します。
Google reCAPTCHAにはv2とv3がある
Google reCAPTCHAでは現在、v2とv3が主に使われています。
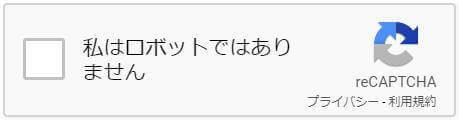
Google reCAPTCHA v2
Web上の登録フォームなどで、このような画像認証画面が表示されます。
ユーザーによる操作が必要です。




Google reCAPTCHA v3
画面の右下に、ロゴが表示されます。(当サイトもv3を使用)
悪意あるアクセスかの判定は、AIが自動で行います。
ユーザー側で操作は必要ありません。


当サイトでは、ユーザー側の利便性を考慮してv3を採用しています。
Google reCAPTCHAはブログ(WordPress)のスパム対策で利用されている
Google reCAPTCHAは、ブログ(WordPress)のスパム対策で利用されます。
具体的に言うと、
- コメント欄やお問い合わせページからの悪意のある投稿
- ①による迷惑メール
主にこの2つの対策としてGoogle reCAPTCHAが利用されています。
Akismetじゃダメなの?
WordPressでスパム対策といえば、「Akismet」が有名です。
AkismetとGoogle reCAPTCHAの違いを簡単に説明します。
AkismetとGoogle reCAPTCHAは根本的に違う仕組み
まず大前提として、 AkismetとGoogle reCAPTCHAは目的は同じスパム対策ですが、仕組みは根本的に異なります。
送られてきたスパムを自動的に振り分ける仕組み。
スパム対策の最後の砦。
スパム投稿時の挙動判別で、そもそもスパムを送らせない仕組み。
スパムを最前線(投稿時)で防ぐ。
Akismetは一旦はスパムコメントをすべて受け入れるので、WordPressの動作はどうしても遅くなります。
Google reCAPTCHAは万が一スパムに突破された場合、それ以上スパムを防ぐ手段を持っていません。
このように一長一短の仕組みなので、うまく使い分けることが大切です。
Akismetをブログで使うときは、有料登録ほぼ必須
実はAkismetを商用として使うときには、有料登録が必要です。
- I don’t have ads on my site(サイトに広告がありません)
- I don’t sell products/services on my site(サイトで商品やサービスを販売していません)
- I don’t promote a business on my site(サイトでビジネスを宣伝していません)
つまり、Akismetと使うときは、
- Google AdSense広告NG
- アフィリエイト広告NG
- Amazonや楽天、Yahoo!ショッピングなどの物販NG
- 自社商品、サービスの販売NG
- その他ビジネスの宣伝NG
となります。
こんなブログ見たことありますか?
結論:無料でスパム対策するならGoogle reCAPTCHA一択
Google reCAPTCHAをWordPressに導入して効果は出た?


では実際にこのサイトでGoogle reCAPTCHAを導入してスパム対策の効果があったのかというと・・・
スパムメール:320件 / 日
スパムメール:0件 / 日
スパムが少しでも減ればいいかなと思って導入しましたが、 結果はまさかの0件に!
予想以上の大活躍です笑
ちなみに、企業からのレビュー依頼などはちゃんと届いているので、ちゃんとスパムだけ遮断してくれています。
Google reCAPTCHAの口コミ


Twitter上でのGoogle reCAPTCHAの口コミを紹介します。
やはりお問い合わせフォームなどからのスパムに皆さん困っているようですが、Google reCAPTCHAを導入して解決できたという声が多くみられました。
Google reCAPTCHAはスパム対策に有効なようですね。
Google reCAPTCHAのWordPressへの導入方法


Google reCAPTCHAをWordPressで利用するときは、次の流れで設定します。
- Google reCAPTHAに登録する
- WordPressでAdvanced noCaptcha & invisible Captchaを設定する
- (任意)Google reCAPTCHAロゴを非表示にする
順番に解説します。
STEP1:Google reCAPTHAに登録する
まずはGoogle reCAPTCHAのサイトで、あなたのサイトを登録します。
手順⑤の「サイトキー」、「シークレットキー」は次のSTEP2で使うので、忘れずにメモしておきましょう。
画面右上の「Admin console」をクリックします。


Googleにログインします。


Google reCAPTCHAで保護するサイト情報を入力し、「送信」をクリックします。


- ラベル:サイトを識別しやすい名前(何でもOK)
- reCAPTCHAタイプ:v3かv2かを選択
- ドメイン:保護するサイトのドメインを入力(サブドメインまで対象)
- オーナー:サイト管理者のメールアドレスを入力
- reCAPTCHA 利用条件に同意する:チェック
- アラートをオーナーに送信する:チェック
発行された「サイトキー」、「シークレットキー」をメモ(コピー)しておきます。


STEP2:WordPressでAdvanced noCaptcha & invisible Captchaを設定する
次に、WordPressのプラグインでGoogle reCAPTCHAの設定をします。
WordPressのプラグイン新規追加画面から
「Advanced noCaptcha & invisible Captcha」で検索 → インストール → 有効化
します。


「設定」 → 「Advanced noCaptcha & invisible Captcha」をクリックします。


STEP1でコピーした「サイトキー」、「シークレットキー」を設定します。


- Version:「V3」を選択
- Site Key:STEP1でコピーした「サイトキー」
- Secret Key:STEP1でコピーした「シークレットキー」
Google reCAPTCHAで保護するフォームにチェックを入れます。


- Login Form:ログインフォーム
- Registration Form:登録フォーム
- Multisite User Signup Form:マルチサイト用ログインフォーム
- Lost Password Form:パスワードを忘れた時のメールアドレス入力フォーム
- Reset Password Form:パスワードリセット用のフォーム
- Comment Form:コメント投稿フォーム
- bbPress New topic:bbPressで新規トピック作成
- bbPress reply to topic:bbPressの返信
- BuddyPress register:BuddyPressの登録
- WooCommerce Checkout:WooCommerceの会計時
下の4つはそれぞれ以下のプラグイン用の設定となので、このプラグインを使っていない人はチェック不要です。
- bbPress:掲示板
- BuddyPress:SNSサイト
- WooCommerce:ECサイト
その他の設定はデフォルトでOKです。


- Error Message:認証に失敗した時のエラーメッセージ
- Captcha Language:Auto Detect(自動検出)を選択
- Failed login Captcha:0(デフォルト)を入力
- v3 Script Load:All Pagesを選択
- Captcha Score:数値が高いほど判定が厳しくなる
- Whitelisted IPs:ホワイトリスト
- Logged in Hide:ログインユーザーにCapthaを非表示にするか
Captcha Scoreの値は、ある程度データが蓄積されてから決めればOKです。
私も2か月程度運用してみた結果(下記画像)、スコア0.7もスパムと判断したので設定値を0.8にしてあります。(0.9は通常のアクセス)


あとは「変更を保存」をクリックすれば、Advanced noCaptcha & invisible Captchaの設定は完了です。


STEP3:(任意)Google reCAPTCHAロゴを非表示にする
実はGoogle reCAPTCHAのロゴは非表示にすることができます。
しかしGoogleの規約で、ロゴを非表示にする場合は以下のテキストをサイトに表示しておく必要があります。
This site is protected by reCAPTCHA and the Google
Privacy Policy and
Terms of Service apply.
ちなみにこちらがGoogleの規約。
I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:(和訳)ユーザーフローに目に見える形でreCAPTCHAブランドを含める限り、バッジを非表示にすることができます。次のテキストを含めてください:
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.Note: if you choose to hide the badge, please use
(和訳)バッジを非表示にする場合は、こちらを使用してください
.grecaptcha-badge { visibility: hidden; }
このSTEP3は正直好みの問題なので、やってもやらなくてもOKです。
ちなみに私はやっていません。
以下の手順はご利用の環境(サーバー、テーマetc)によって手順が異なります。
詳細な手順は省略させていただきます。
CSSに以下を追記します。
.grecaptcha-badge { visibility: hidden; }
STEP2の手順④でチェックを入れたページ(Google reCAPTCHAで保護するページ)に、Googleの利用規約を表示させます。
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
まとめ:スパムメールに困っているならGoogle reCAPTCHAを導入してみよう


ここまでの内容をまとめます。
- Google reCAPTCHAとは、Web上で悪意あるアクセスを見破るための仕組み
- Google reCAPTCHA v2はユーザーの操作が必要、v3はユーザーの操作不要
- Akismetは商用利用の場合は有料(ブログに導入するならほぼ有料登録必須)
- 無料でスパム対策したいならGoogle reCAPTCHA一択
- 当サイトはGoogle reCAPTCHAを導入してスパムがほぼゼロに
- WordPressへの設定は、サイト登録 → プラグイン(Advanced noCaptcha & invisible Captcha)設定
- Captcha Scoreを調整することで、より確実にスパムを遮断できる
- Google reCAPTCHAのロゴは非表示にすることもできる
ブログのコメント欄やお問い合わせからのスパムメールに困っているなら、Google reCAPTCHAを導入することを強くオススメします。













コメント ※スパム対策のため管理人確認後の掲載となります